Apps kennt jede*r – aber was sind eigentlich „Progressive Web Apps“? Welche Vorteile haben sie gegenüber den bekannten, aus den App Stores geladenen Apps in Sachen Barrierefreiheit? Und wie erkennt man überhaupt als Mensch ohne Programmierkenntnisse, ob eine App barrrierefrei ist? Das erklärt in diesem Beitrag Markus Lemcke, Entwickler barrierefreier Anwendungen.
Was sind Progressive Web Apps und was sind Native Apps?
Native Apps werden für bestimmte Betriebssysteme und Endgeräte entwickelt.
Somit können Native Apps immer nur auf einem bestimmten Betriebssystem – z. B. Android oder iOS – eingesetzt werden. Progressive Web Apps werden – wie Webseiten – mit HTML, CSS und Javascript entwickelt und können daher browserbasiert auf allen Betriebssystemen eingesetzt werden. Wenn eine Native App barrierefrei für das Betriebssystem Android und iOS programmiert werden soll, müssen zwei unterschiedliche Apps programmiert und bezahlt werden. Wenn eine barrierefreie Progressive Web App programmiert wird, kann diese nicht nur auf mobilen Geräten mit den Betriebssystemen Android und iOS genutzt werden, sondern auch auf Geräten mit den Betriebssystemen Windows, Linux und MacOS. Das bedeutet, das Entwickeln von barrierefreien Progressive Web Apps kostet viel weniger Geld als das Entwickeln von barrierefreien Native Web Apps.
Was ist eine barrierefreie App und welche Richtlinien gibt es für die barrierefreie App-Entwicklung?
Eine barrierefreie App ist eine App, die so programmiert wurde, dass alle Menschen, auch Menschen mit Behinderungen und anderen körperlichen Einschränkungen, die App bedienen können. Damit eine App barrierefrei entwickelt werden kann, werden Richtlinien benötigt. Richtlinien beinhalten mehrere Kriterien, die erfüllt werden müssen, damit eine App barrierefrei ist. Zur barrierefreien App-Entwicklung gibt es z. B. Richtlinien für Android, iOS und Windows. Außerdem gibt es die europäische Norm: die EN 301 549.
Richtlinie EN 301 549 – Erklärung und Überblick
- Der globale Standard für Barrierefreiheit von Webinhalten läuft unter dem Namen Web Content Accessibility Guidelines – WCAG. Die Richtlinie wird kontinuierlich weiterentwickelt und erfuhr 2018 mit den WCAG 2.1 ihre letzte Aktualisierung. Die WCAG 2.1 ist eine internationale Richtlinie und in ihrer aktuellen Fassung die Grundlage für die europäische Norm EN 301 549. Allerdings geht es in der EN 301 549 nicht nur um Barrierefreiheit im Web. Sie beinhaltet ebenso Barrierefreiheit bei
- Hardware
- Nicht-Web-Dokumente
- Software
- Dokumentation und Unterstützende Dienste
Die EN 301 549 ist also die erste Richtlinie, die der Komplexität des Themas digitale Barrierefreiheit Rechnung trägt und ist deswegen umfassender. Die EN ist, wenn es um Programmierung geht, eine Richtlinie für Web-Programmierung. Deswegen ist es keine gute Idee, Native Apps, die mit Java oder Swift entwickelt werden, nach der EN 301 549 barrierefrei zu entwickeln. Progressive Web Apps nach der EN 301 549 barrierefrei zu machen, passt perfekt, weil Progressive Web Apps – eben wie Webseiten – mit HTML, CSS und Javascript entwickelt werden.
Kriterien der EN 301 549
Screenreadertauglichkeit
Ein Screenreader ist eine Vorlesefunktion für blinde Menschen: Damit blinde Menschen digitalen Medien nutzen können, liest ein Screenreader nicht nur Text, sondern auch alle Bedien- und Navigationselemente eines digitalen Angebots vor. Screenreadertauglichkeit bedeutet, dass eine App-Oberfläche so entwickelt ist, dass sie von Screenreadern vorgelesen werden kann. Konkret bedeutet das, dass z. B. Bedienelementen eine Textbeschreibung hinzugefügt werden muss. Diese Textbeschreibung wird von Screenreadern vorgelesen. Screenreader sind teilweise bereits in Betriebssysteme vorinstalliert und können über die Einstellungen aktiviert werden:

- Windows 11: Sprachausgabe (Einstellungen -> Barrierefreiheit -> Sprachausgabe)
- Android 12: Talkback (Einstellungen -> Bedienungshilfen -> Talkback)
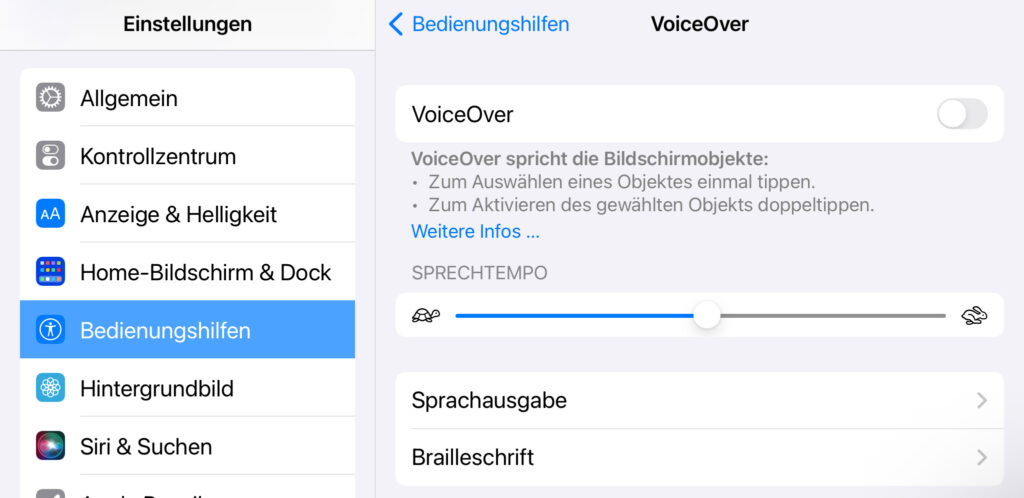
- iOS 15.5: VoiceOver (Einstellungen -> Bedienungshilfen -> VoiceOver)
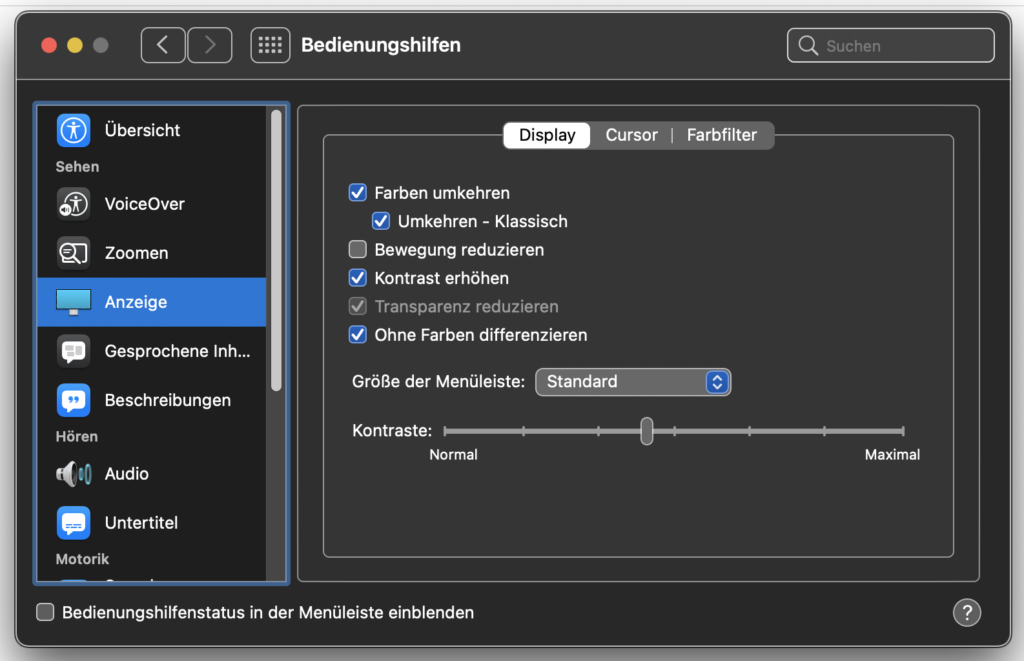
- MacOS 10.15: VoiceOver (Systemeinstellungen -> Bedienungshilfen -> VoiceOver)
- Ubuntu 22.04: Orca (Einstellungen -> Barrierefreiheit -> Bildschirmleser)
Auf Windows-Geräten kann außerdem der kostenfreie Screenreader NVDA installiert werden.
Tastaturbedienbarkeit
Progressive Web Apps sind nicht nur auf Smartphones und Tablets mit den Betriebssystemen Android und iOS, sondern auch auf Geräten mit den Betriebssystemen wie Windows, Ubuntu und MacOS einsetzbar. Diese Möglichkeit ist für Menschen interessant, bei denen aufgrund einer Behinderung eine motorische Einschränkung in den Händen vorhanden ist – und die z. B. die App statt am Smartphone an einem Laptop mit alternativer, an ihre Einschränkung angepasste Tastatur nutzen. Blinde Menschen können ebenso den Wunsch haben, eine Progressive Web App auf einem Computer oder Laptop zu bedienen, weil sie lieber mit dem Screenreader auf diesen Geräten und mit Tastatur arbeiten. Wie blinde Menschen mittels Tastenkombinationen durch digitale Angebote navigieren, kann man z. B. in diesen Videos nachvollziehen:
- Wie lesen blinde Menschen? Grundlagen digitaler Barrierefreiheit
- Apple – VoiceOver (Screenreader) Demonstration ).
Sobald eine Web App auf einem Computer ausgeführt wird, ist es für diese beiden Zielgruppen daher wichtig, dass sie komplett ohne Maus – also nur per Tastatur – bedienbar ist. Deswegen sollten alle Bedienelemente per Tabulatortaste erreichbar sein.
Sichtbarkeit des Tastaturfokus
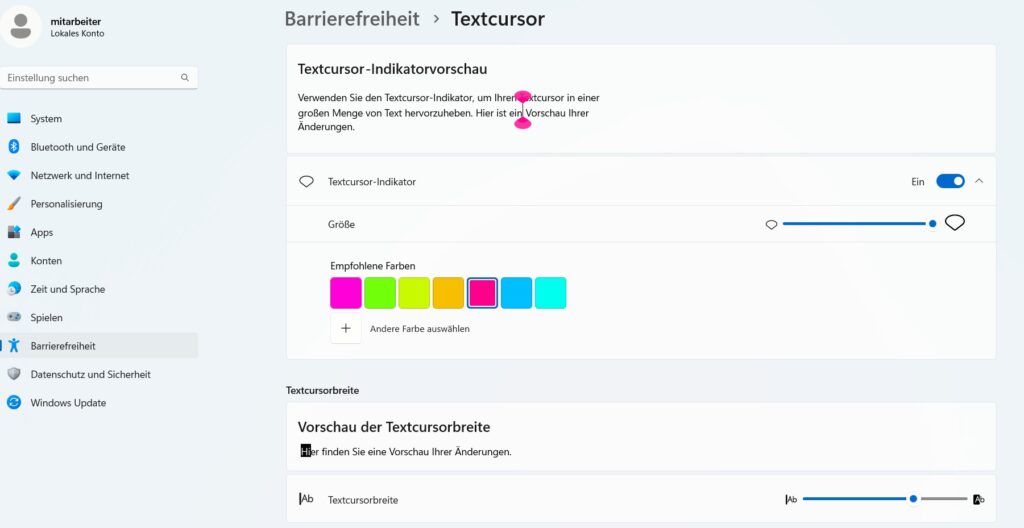
Wenn man also testen möchte, ob eine Web App tastaturbedienbar ist, kann man z. B. durch Hintereinanderdrücken der Tab-Taste durch das Angebot „tabben“ und schauen, ob man auf diese Weise alle Bedienelement erreicht. Das jeweilige Bedienelement, das man mit der Tab-Taste erreicht, muss außerdem gut sichtbar sein: Der jeweilige „Tastaturfokus“ sollte also gut erkennbar und konstraststark gestaltet sein – sonst können sehbehinderte Menschen Probleme haben, zu erkennen, welches Bedienelement gerade das aktive Bedienelement ist. In Eingabefelder wird außerdem oft der Textcursor als schmaler, senkrechter Strich dargestellt. Dies ist für Menschen mit einer Sehbehinderung ebenfalls schwer zu erkennen. Microsoft hat im Betriebssystem Windows 11 hierfür eine Lösung: In den Einstellungen kann bei „Barrierefreiheit“ die Darstellung des Textcursors angepasst werden.

In Progressive Web Apps kann der App-Entwickler dafür sorgen, dass aktive Bedienelemente die Farbe Gelb als Hintergrundfarbe zugewiesen bekommen. Wenn ein Bedienelement bei Aktivierung eine gelbe Hintergrundfarbe bekommt, ist das für Menschen mit Sehbehinderung sofort sichtbar.
Barrierefreier Farbkontrast
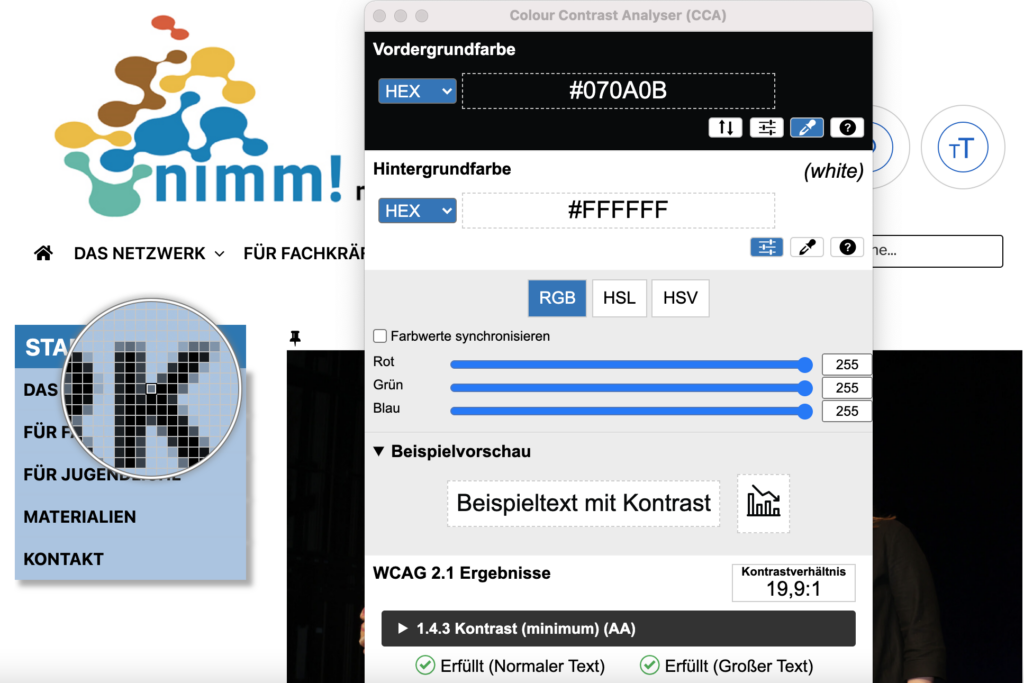
Für Menschen mit Sehbehinderung und Farbfehlsichtigkeit ist es wichtig, dass eine App-Oberfläche einen barrierefreien, d. h. großen Farbkontrast zwischen Schriftfarbe und Hintergrundfarbe hat. Test-Tipp: Um den Farbkontrast bei einer App-Oberfläche auf Barrierefreiheit zu überprüfen, kann die Software Colour Contrast Analyser eingesetzt werden. Diese Software kann kostenlos aus dem Internet heruntergeladen werden. Mit dem Pipettenwerkzeug des Colour Contrast Analyser einfach Vorder- und Hintergrundfarbe (z. B. Text und Texthintergrund) anklicken – unten wird dann ausgegeben, ob die Vorgaben der WCAG 2.1 erfüllt sind oder nicht.

Motorische Einschränkungen in den Händen
Menschen mit motorischen Einschränkungen in den Händen können Probleme haben Schaltflächen anzutippen, die zu klein sind. Das Unternehmen Google hat deswegen in seinen Richtlinien zur barrierefreien App-Entwicklung eine Mindestgröße von Schaltflächen angegeben. Bei der Entwicklung von Progressive Web Apps wird empfohlen, diese Mindestgröße umzusetzen, weil sie auch von dem Accessibility Scanner – so heißt das Überprüfungstool von Google – kontrolliert wird. Menschen mit motorischen Einschränkungen können auf die Idee kommen, eine Progressive Web App auf einem Tablet, iPad oder Computer zu bedienen, mit der Hoffnung, dass dort die Schaltflächen größer dargestellt werden. Deswegen ist es wichtig, eine Progressive Web App so zu entwickeln, dass bei einem größeren Display auch die Bedienelemente größer dargestellt werden.
Übernahme von Einstellungen des Betriebssystems

Bestimmte Personengruppen mit körperlichen Einschränkungen nehmen grundsätzliche Anpassungen im Betriebssystem vor mit der Erwartung, dass die Apps diese Einstellungen übernehmen: Sehbehinderte Menschen passen im Betriebssystem die Schriftgröße an. Menschen mit einer Farbfehlsichtigkeit können im Betriebssystem den hohen Kontrast aktivieren. Apps sollen, wenn installiert, sich dem entsprechenden Betriebssystemseinstellungen anpassen.
Für Menschen mit einer Sehbehinderung ist es z. B. wichtig, dass die App-Oberfläche vergrößert bzw. gezoomt werden kann. Dies wird auf den verschiedenen Betriebssystemen unterschiedlich umgesetzt:
- Windows: Im App-Menü (3 senkrechte Punkte) gibt es einen Menüpunkt Zoomen
- Ubuntu: Im App-Menü (3 senkrechte Punkte) gibt es einen Menüpunkt Zoomen
- MacOS: Im App-Menü (3 senkrechte Punkte) gibt es einen Menüpunkt Zoomen
- Android: Einstellungen -> Bedienungshilfen -> Text und Anzeige -> Anzeigegröße
- iOS: Einstellungen -> Bedienungshilfen -> Zoom
Am Beispiel „App-Oberfläche zoomen“ kann gelernt werden, dass es keine einheitliche Regel gibt: Bei drei Betriebssystemen wird das Zoomen in der App-Oberfläche umgesetzt und bei zwei Betriebssystemen wird die Einstellung im Betriebssystem übernommen.
Dieses Wissen ist wichtig, wenn man bestimmte Barrierefreiheitsfunktionen auf unterschiedlichen Betriebssystemen testen möchten.
Barrierefreie Apps erkennen
Im Beitrag habe ich gezeigt, was eine barrierefreie App ausmacht und wie man dies als Nutzer*in auch selbst herausfinden kann. Aber wäre es nicht schön, wenn die Barrierefreiheit einer App – ohne langwieriges Testen – in den App Stores von Google und Apple angezeigt würde und man auf diese Weise gezielt nach barrierefreien Apps suchen könnte? Es wäre auch wünschenswert, wenn es eine Pflicht geben würde, dass in der App-Beschreibung im entsprechenden App Store angegeben werden muss, ob eine App barrierefrei ist oder nicht. Leider leider ist das alles noch nicht umgesetzt.
Android Apps auf Barrierefreiheit überprüfen mit dem Accessibility Scanner
Das Unternehmen Google hat eine App entwickelt mit dem Namen Accessibility Scanner. Diese App kann aus dem Google Playstore installiert werden.
Inzwischen ist sie oft schon installiert bei Geräten mit dem Betriebssystem Android und wird dann über die Eingabehilfen aktiviert.
Mit dem Accessibility Scanner können Native Apps und Progressive Web Apps auf Barrierefreiheit überprüft werden.
Der Accessibility Scanner benötigt eine Erlaubnis, dass er über anderen Apps eingeblendet werden darf.

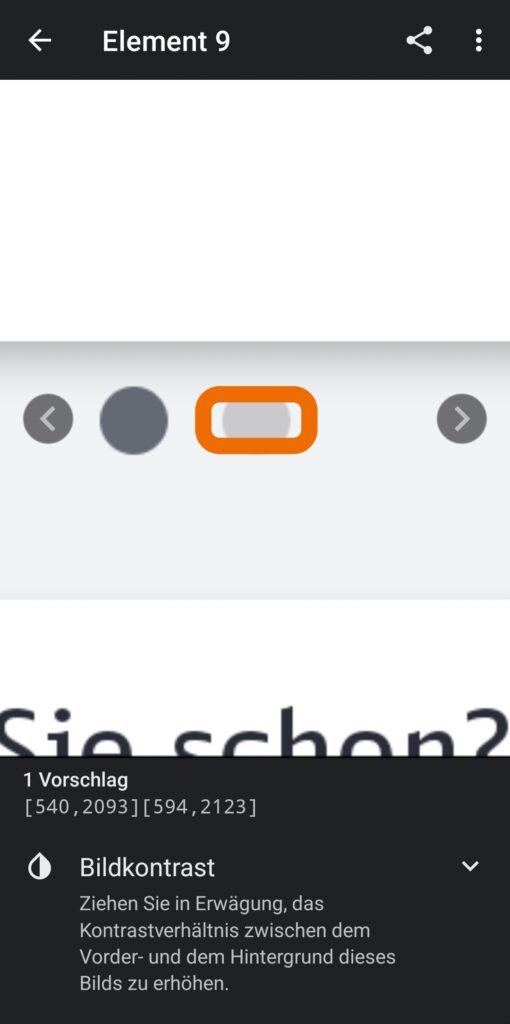
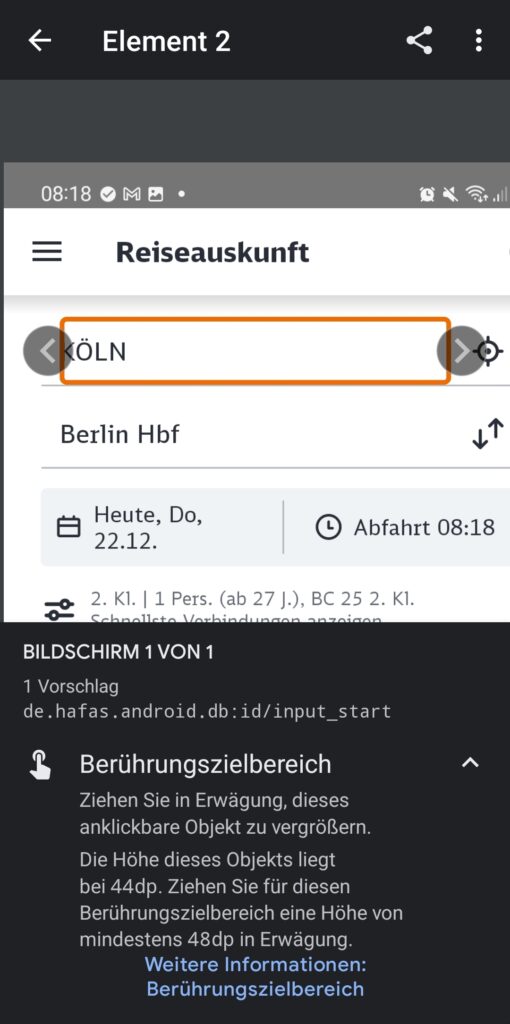
In den Einstellungen kann das Textkontrastverhältnis, das Bildkontrastverhältnis und die Größe des Berührungsbereichs angepasst werden.
Es gibt zwei Möglichkeiten, mit dem Accessibility Scanner eine Progressive Web App oder eine Native App auf Barrierefreiheit zu überprüfen: „Aufnehmen“ und „Snapshot“. „Aufnehmen“ macht jedes Mal einen Screenshot, wenn sich die App-Oberfläche ändert.
Mit dieser Methode geht es sehr schnell, eine komplette Android-App auf Barrierefreiheit zu überprüfen. Bei „Snapshot“ kann der Anwender festlegen, wann er die App-Oberfläche auf Barrierefreiheit überprüfen möchte.
Wenn der Accessibility Scanner Fehler findet in der Barrierefreiheit, dann sind die Fehlermeldung leicht verständlich formuliert. Der App-Anwender weiß dann, dass die gerade überprüfte App nicht barrierefrei ist.

Apps auf Barrierefreiheit überprüfen durch Testen von einzelnen Kriterien
Es ist auch möglich (Android-, iOS- , Windows-Phone-) Apps von Hand zu testen: Zum Beispiel einen Screenreader auf einem mobilen Gerät zu starten (Talkback oder VoiceOver) und dann testen, ob der Screenreader die App-Oberfläche samt aller Bedienelemente vorliest. Man kann die Schriftgröße anpassen und danach kontrollieren, ob alles auf der App-Oberfläche vollständig dargestellt wird und ob alle Bedienelemente genutzt werden können. Auf diese Weise können einzelne Kriterien „von Hand“ überprüft werden. Genauso können Testpersonen eingesetzt werden:
- Ein blinder Mensch kann überprüfen, ob eine App-Oberfläche screenreadertauglich ist.
- Ein Mensch mit einer Farbfehlsichtigkeit soll eine App bedienen, um herauszufinden, ob der Farbkontrast der App-Oberfläche in Ordnung ist.
- Eine Person mit einer Sehbehinderung kann überprüfen, ob die Schriftgröße anpassbar ist.
Barrierefreie Apps suchen und finden
Ein Test in den App Stores von Google und Apple zeigt ganz schnell, dass die Suche nach barrierefreien Apps in App-Stores überhaupt nicht möglich ist. Eine Suche in der Suchmaschine Google ist erfolgreicher: Dort ist es möglich, Progressive Web Apps und Native Apps für Android zu finden. Beim Test wurden Native Apps für das Betriebssystem iOS nicht gefunden. Markus Lemcke, der Autor des Fachartikels, hat 2022 fünf barrierefreie Progressive Web Apps entwickelt, die auf allen Betriebssystemen einsetzbar sind. Die Apps von Markus Lemcke und weitere Infos zum Thema barrierefreie Apps findet man hier.
Fazit
Das Entwickeln von barrierefreien Progressive Web Apps ermöglicht es, barrierefreie Apps zu entwickeln, die auf allen Betriebssystemen den gleichen Standard in Sachen Barrierefreiheit zu Verfügung stellen. Die bedeutet, dass es keine Personengruppen gibt, die von der Nutzung einer App auf einem bestimmten Betriebssystem ausgeschlossen werden. Generell muss sich noch viel tun in Sachen barrierefreie Apps.
Autor
Markus Lemcke
Bahnhofstrasse 17
72144 Dußlingen
E-Mail: info@marlem-software.de
Webseite: https://www.marlem-software.de
