Das Tool arsnova.click ist ein sogenanntes Audience-Response-System, welches unter anderem durch das bekannte Quiz-Tool Kahoot! inspiriert ist und speziell für Bildungseinrichtungen entwickelt wurde. Ganz grundsätzlich ermöglicht arsnova.click die einfache Erstellung gamifizierter Quiz oder Umfragen. Der spielerische Wettbewerb unter den Mitspieler*innen kommt bei Kindern und Jugendlichen sehr gut an und ermöglicht so eine lockere und motivierende Auseinandersetzung mit ganz verschiedenen Themenbereichen.
Arsnova.click ist als Anwendung im Browser verfügbar und funktioniert dank responsive Design auf unterschiedlichen (mobilen) Endgeräten. Die Software ist open source und es ist keine Registrierung erforderlich. Ebenfalls ist sie kostenlos und werbefrei.
Weitere Pluspunkte:
- Persönliche Daten werden nicht auf dem Server, sondern lokal im Browser gespeichert. So wird eine datenschutzkonforme Nutzung gewährleistet und ein Einsatz der Anwendung an Schulen und Hochschulen in der Europäischen Union ermöglicht.
- Die Anwendung ist barrierefrei: Das betrifft sowohl die Erstellung von Quiz als auch die Bereitstellung und Teilnahme.
Wie geht’s?
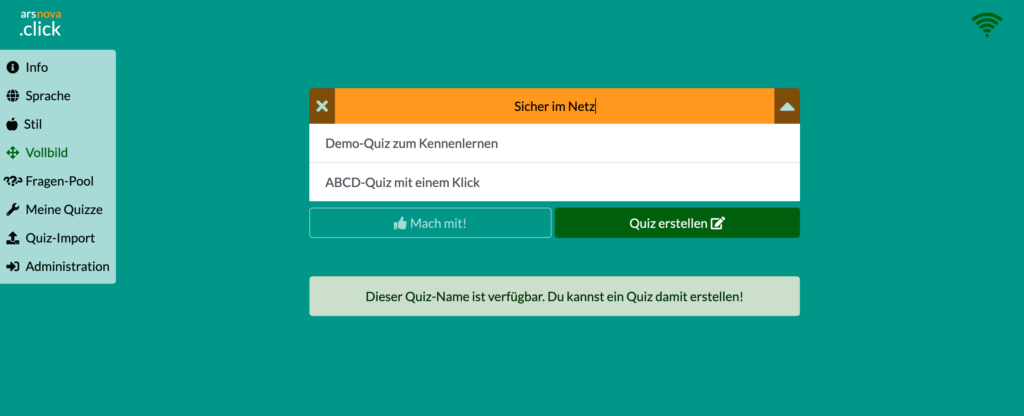
Die Startseite von arsnova.click unterteilt sich in ein Menü am linken Bildschirmrand sowie eine Oberfläche in der Bildschirmmitte, welche direkt das Erstellen eines neuen Quiz ermöglicht. Im Menü können Einstellungen zur Sprache und zum Darstellungsstil vorgenommen werden. Außerdem können dort zuvor exportierte Quiz-Dateien (.json Format) importiert und eine Übersicht über alle bisher erstellten Quiz aufgerufen werden.
Ein Quiz erstellen
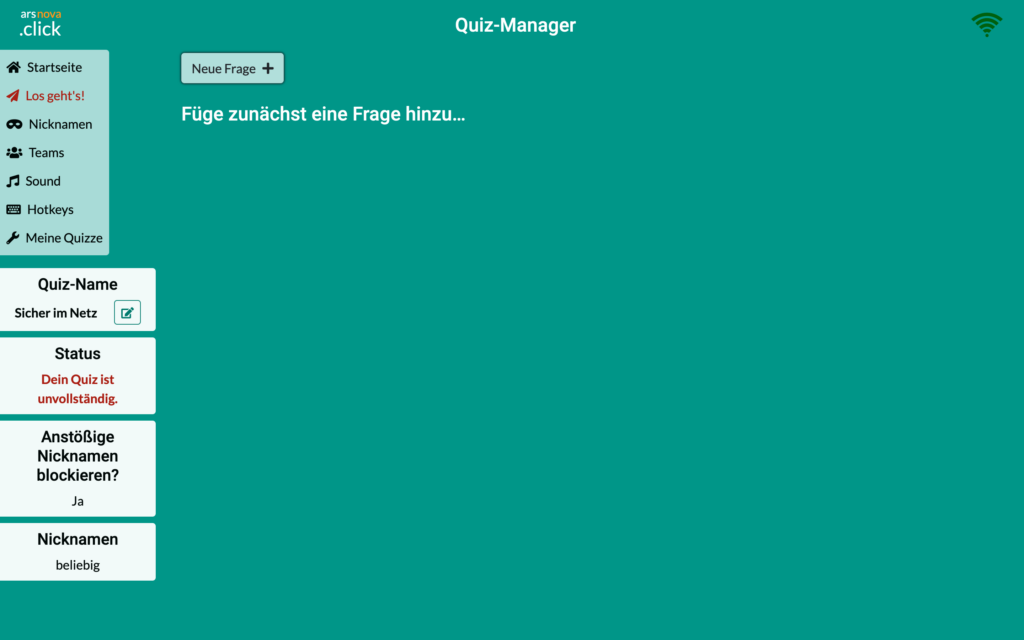
Die Erstellung eines neuen Quiz erfolgt über den Button in der Bildschirmmitte. Nun einfach einen Namen eingeben und das Quiz erstellen. Es öffnet sich im Anschluss der sogenannte Quiz-Manager. Hier können beliebig viele Fragen angelegt sowie weitere Einstellungen zu Nicknamen, Teams und Sounds vorgenommen werden.

Der Button “Neue Frage” im Quiz-Manager legt einen neue Frage an. Hier kann zunächst ein Fragetyp ausgewählt werden: mögliche Quiz-Optionen sind z. B. Multiple-Choice-, Single-Choice- oder Ja-Nein-Fragen. Ebenfalls möglich sind Umfragen.

Für alle Fragetypen müssen dann ein Fragetext sowie Antwortoptionen festgelegt werden. Über Countdown wird die maximale Bearbeitungszeit der Frage bestimmt. Ebenfalls können Tags hinzugefügt und der Fragetyp nachträglich geändert werden.
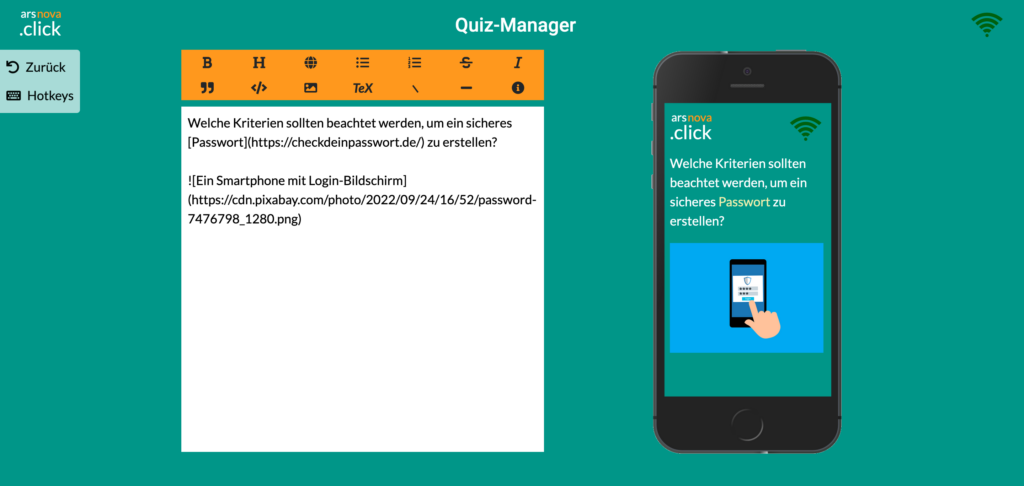
Der Editor für den Fragetext verwendet Markdown als Syntax. Das bedeutet, dass Textformatierung sowie das Einfügen von Links und Bildern über Markdown-Befehle umgesetzt werden. Das wirkt zunächst etwas technisch, ist aber ganz einfach und trägt zur Barrierefreiheit des Editors bei.

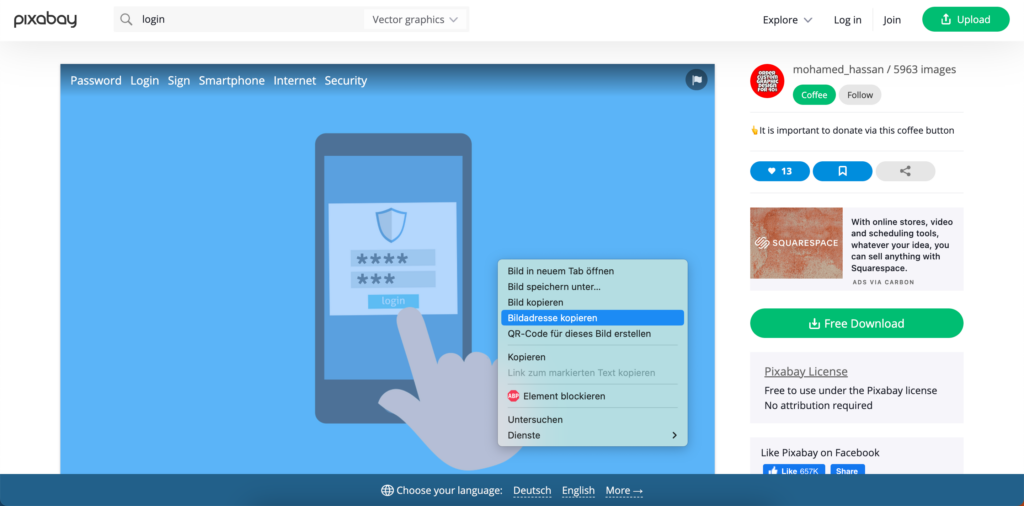
Bilder werden z. B. über den Befehl  eingefügt. Zwischen den eckigen Klammern wird ein Alternativtext für das Bild eingegeben und zwischen den runden Klammern die Bildadresse. Lizenzfreie Bilder gibt es z. B. auf Pixabay: dort einfach ein Bild suchen und über Rechtsklick “Bildadresse kopieren”.

Der Befehl [Anzeigetext](URL) für Links funktioniert ganz ähnlich: Zwischen den eckigen Klammern wird der angezeigte Linktext eingegeben, zwischen den runden Klammern die URL der verlinkten Webseite.
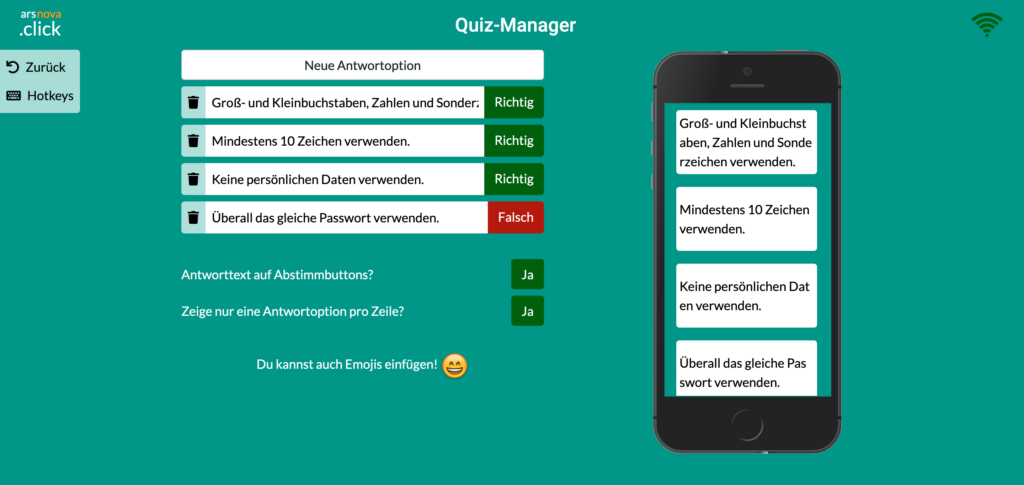
Das Ergebnis der aktuellen Markdown-Formatierung wird auf der rechten Bildschirmseite auf einem simulierten Smartphone-Bildschirm sichtbar. So kann direkt überprüft werden, ob die gewünschten Ergebnisse erzielt werden.
Eine Übersicht über die wichtigsten Markdown-Befehle gibt es z. B. auf diesem Markdown-Cheat-Sheet (englisch).
Antworten für eine Frage werden im Bereich Antwortoptionen hinzugefügt. Hier einfach “Neue Antwortoption” hinzufügen und einen Text eingeben. Antworttexte können ebenfalls über Markdown-Befehle formatiert und so mit Bildern und Links versehen werden. Auf diesem Weg können auch Bilder als Antwortoptionen eingesetzt werden. Dann macht es Sinn, die Option “Antworttext auf Abstimmbuttons?” im Bereich Antwortoptionen zu deaktivieren. Bilder können auf den Buttons nämlich nicht richtig dargestellt werden. Im unteren Bereich der Bearbeitungsoberfläche können zusätzliche Anpassungsmöglichkeiten der Antwortoptionen vorgenommen werden (z. B. das Auswählen von mehreren Antworten).

Nach diesem Schema können nun beliebig viele Fragen mit entsprechenden Antwortmöglichkeiten erstellt werden. Das Speichern von Quiz ist nicht notwendig, diese werden automatisch im Browser gespeichert. Das Speichern der Quiz in den Browserdaten hat zur Folge, dass erstellte Quiz auch nur am jeweiligen Computer in diesem Browser abrufbar sind. Achtung: Sollten Browserdaten automatisch oder manuell gelöscht werden, werden auch die in arsnova.click erstellen Quiz gelöscht. Es ist daher sinnvoll, erstellte Quiz zu exportieren und die .json Dateien zusätzlich lokal zu speichern. Diese können dann an einem beliebigen Computer in arsnova.click wieder importiert werden.
Ein Quiz durchführen
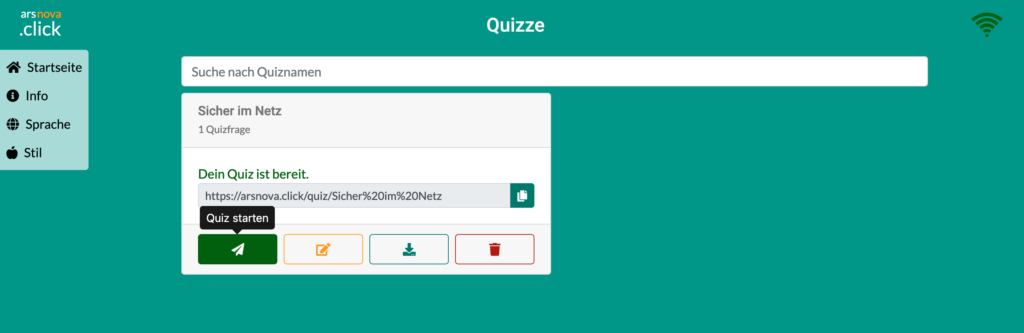
Ein fertiges Quiz kann sowohl aus dem Quiz-Manager (linke Menüleiste → “Los geht’s!”) als auch aus der Übersicht “Meine Quizze” (Papierflieger-Symbol unter dem jeweiligen Quiz) gestartet werden.

Es öffnet sich nun eine Übersicht der Quiz-Teilnehmer*innen. Über das linke Menü kann ein QR-Code geöffnet werden. Teilnehmende können entweder den QR-Code scannen oder den unterhalb angezeigten Link eingeben, um dem Quiz beizutreten.
Sobald alle Teams sichtbar sind, wird das Quiz über einen erneuten Klick auf das Papierflieger-Symbol gestartet.

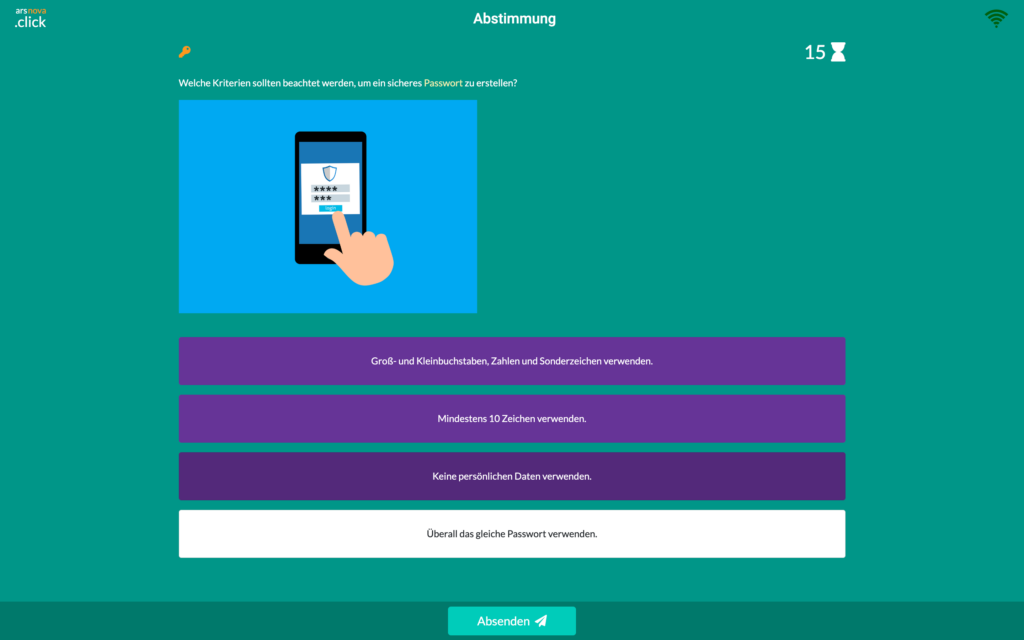
Das Quiz läuft nun automatisch ab. Die Teilnehmenden erhalten die Fragen auf ihrem Endgerät und beantworten diese dort.
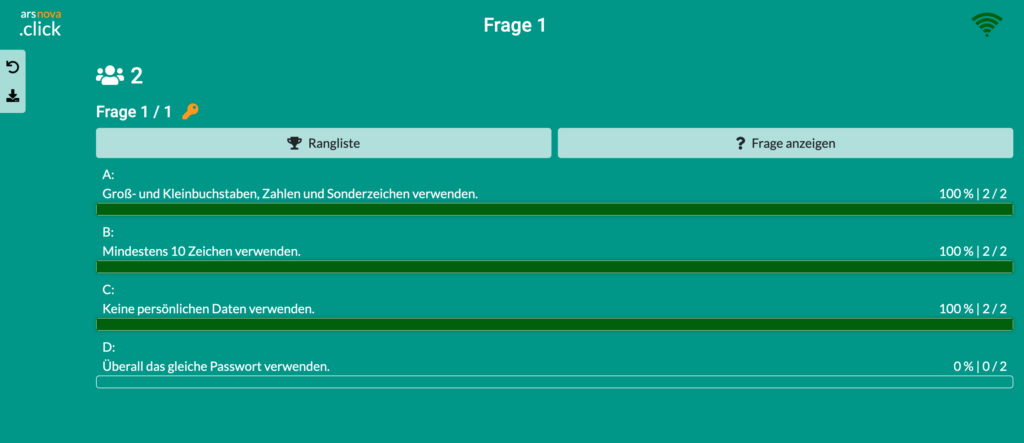
Nach jeder Frage wird eine Verteilung der Antwortmöglichkeiten angezeigt. Richtige Antwortoptionen erhalten einen grünen, falsche einen roten Balken im Diagramm. Ebenfalls lässt sich eine Rangliste der Teilnehmenden / Teams aufrufen. Die jeweils nächste Frage wird dann immer manuell gestartet.

Autor: Fred Rößler, Medienpädagoge im Medienkompetenzzentrum Mitte / barrierefrei kommunizieren!, tjfbg gGmbH