Autor: Carola Werning
-

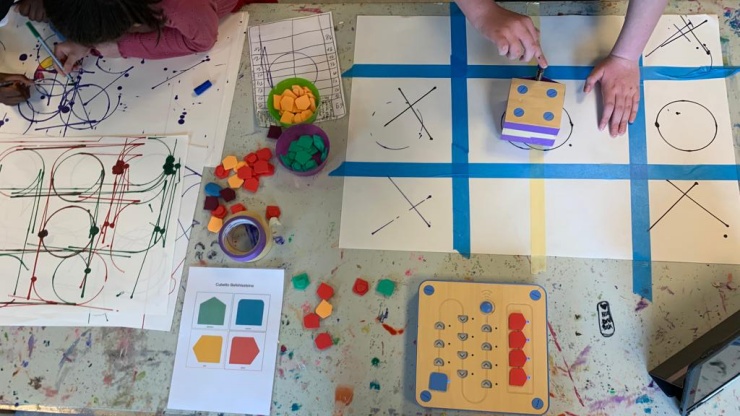
Coding, Roboter und Kreativität
Ein spielerisches Abenteuer im KBE-Dreieck An zwei aufregenden Tagen fand in den Osterferien 2023 unser nimm!-Jugendworkshop im Spielhaus KBE Dreieck in Bonn-Tannenbusch statt. Acht motivierte Jugendliche hatten hier die Möglichkeit, ihre Kreativität zu entfalten und neue Fähigkeiten im Bereich Coding und Robotik zu erwerben. Am ersten Tag erkundeten die Jugendlichen die faszinierende Welt des Codings…
-

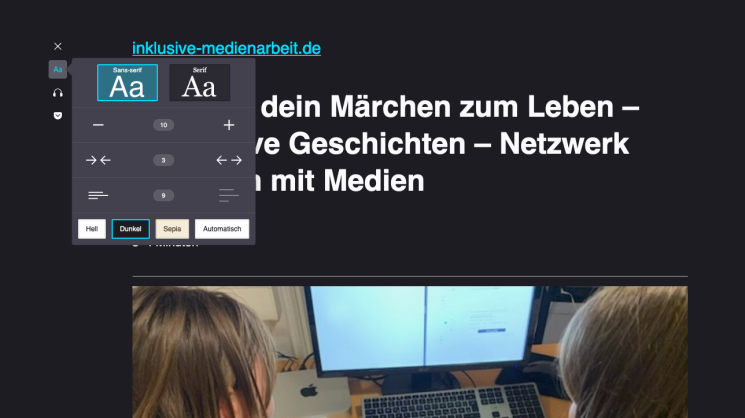
Leseansicht von Firefox
Heute zeigen wir euch, wie man auch im Browser Firefox die Darstellung der Webseite anpassen und so die Lesbarkeit für Menschen mit Sehbehinderung, Legasthenie und in anderen Leseschwierigkeiten verbessern kann. Die Leseansicht in Firefox aktiviert man auf die gleiche Weise wie in Edge und Safari: Damit beenden wir unsere kleine Reihe, nachdem wir euch bereits…
-

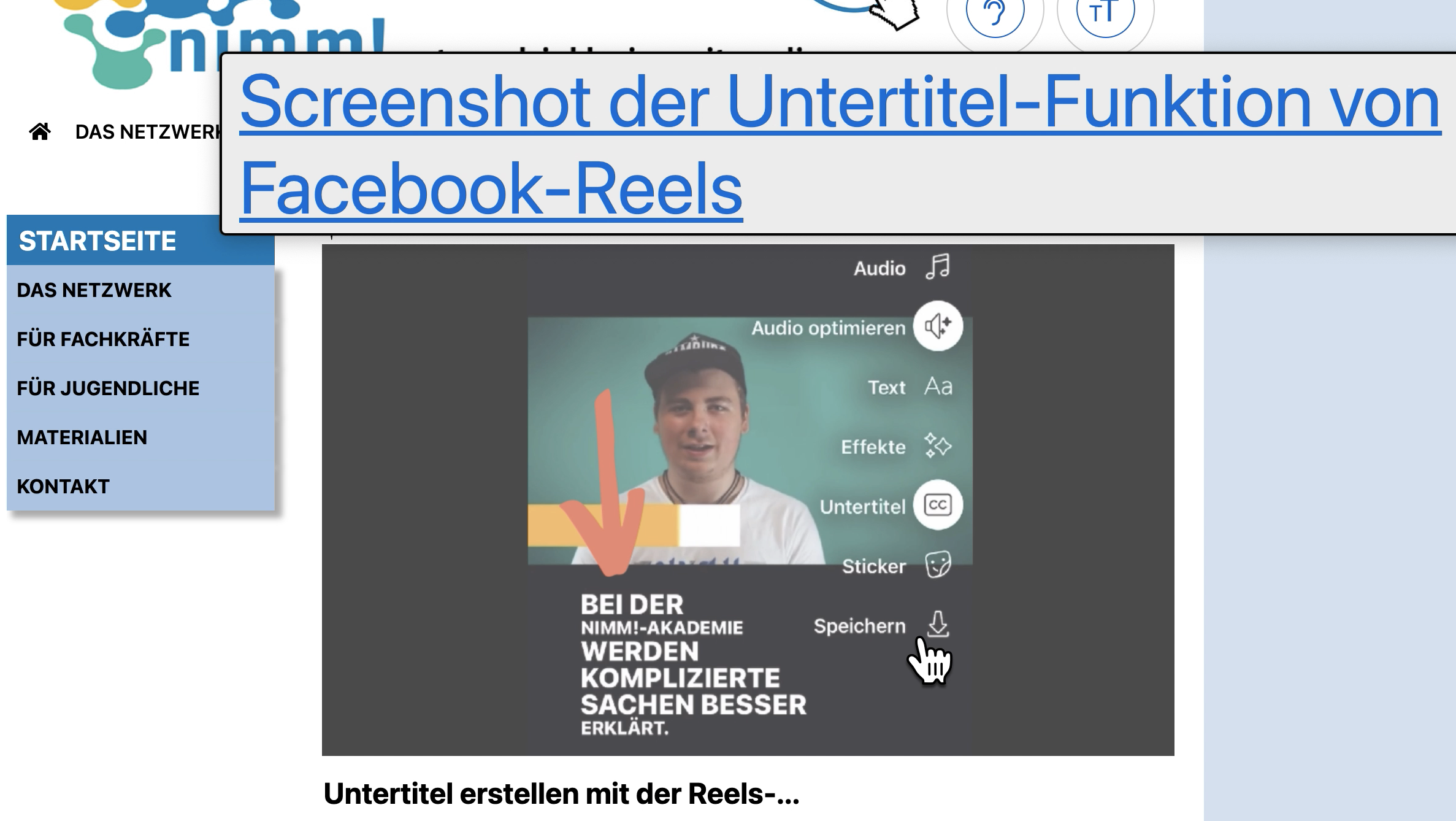
Lesemodus in Android-Geräten
In unseren Tool-Tipps haben wir ja bereits Browserfunktionen vorgestellt, die die Darstellung einer Webseite so anpassen, dass diese z. B. für Menschen mit Leseschwierigkeiten, Legasthenie und Sehbehinderung besser zugänglich ist. So werden beispielsweise überflüssige Elemente (z. B. Werbebilder etc.) ausgeblendet, können die Farben vom Texthintergrund geändert werden und die Textgröße bzw. die Schriftart angepasst werden.…
-

Schwebender Text – Mac-Bedienungshilfe für mehr Sichtbarkeit
Betriebssysteme bieten jede Menge spannende Funktionen für mehr Barrierefreiheit, die wir euch hier in den Tool-Tipps immer mal wieder vorstellen wollen. Heute geht es um die Funktion „Schwebender Text“, die man sowohl in Macs als auch in iPads aktivieren kann – in iPads jedoch nur, wenn man gleichzeitig ein Zeigegerät und eine physische Tastatur angeschlossen…